首页 » ZenCart » 阅读文章
jQuery+PHP+AJAX实现待进度条文件即时上传
原理
利用jquery.form插件动态创建文件上传表单,然后利用ajax及时文件上传
插件作者地址
http://malsup.com/jquery/form/
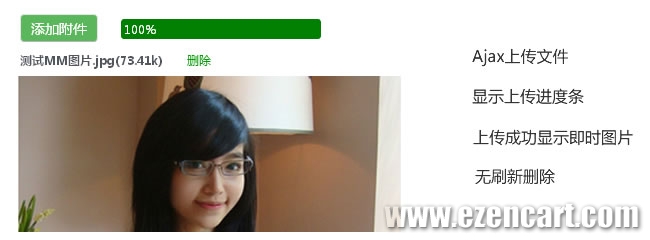
效果图
演示
DEMO:DEMO
下载
 upload.zip (13.3 KB, 1,738 次)
upload.zip (13.3 KB, 1,738 次)使用方法
HTML
先要载入jquery库和form插件。
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.form.js"></script>
接着在页面中加入如下代码:
<div class="btn">
<span>添加附件</span>
<input id="fileupload" type="file" name="mypic">
</div>
<div class="progress">
<span class="bar"></span><span class="percent">0%</span >
</div>
<div class="files"></div>
<div id="showimg"></div>
我们在html中放置一个添加附件的按钮元素.btn,以及进度条.progress,用于显示文件信息的.files和显示图片的#showimg
可以看出,我们用于上传文件的html中并没有出现form表单,而正常的上传功能是要依赖form表单的。我们的form表单是动态插入的,这样可以避免一个大表单中出现多个form。
CSS
我们使用css可以将传统的浏览文件的表单控件美化成一个按钮
.btn{position: relative;overflow: hidden;margin-right: 4px;display:inline-block;
*display:inline;padding:4px 10px 4px;font-size:14px;line-height:18px;
*line-height:20px;color:#fff;
text-align:center;vertical-align:middle;cursor:pointer;background:#5bb75b;
border:1px solid #cccccc;border-color:#e6e6e6 #e6e6e6 #bfbfbf;
border-bottom-color:#b3b3b3;-webkit-border-radius:4px;
-moz-border-radius:4px;border-radius:4px;}
.btn input{position: absolute;top: 0; right: 0;margin: 0;border:solid transparent;
opacity: 0;filter:alpha(opacity=0); cursor: pointer;}
.progress{position:relative; margin-left:100px; margin-top:-24px;
width:200px;padding: 1px; border-radius:3px; display:none}
.bar {background-color: green; display:block; width:0%; height:20px;
border-radius:3px; }
.percent{position:absolute; height:20px; display:inline-block;
top:3px; left:2%; color:#fff }
.files{height:22px; line-height:22px; margin:10px 0}
.delimg{margin-left:20px; color:#090; cursor:pointer}
jQuery
首先定义各种变量,注意动态将表单元素form插入到上传按钮部位,并且form的属性enctype必须设置为:multipart/form-data。然后当点击“上传附件”按钮,选择要上传的文件后,调用jquery.form插件的ajaxSubmit方法,如下代码说明。
<script type="text/javascript">
$(function () {
var bar = $('.bar');
var percent = $('.percent');
var showimg = $('#showimg');
var progress = $(".progress");
var files = $(".files");
var btn = $(".btn span");
$("#fileupload").wrap("<form id='myupload' action='action.php' method='post' enctype='multipart/form-data'></form>");
$("#fileupload").change(function(){
$("#myupload").ajaxSubmit({
dataType: 'json',
beforeSend: function() {
showimg.empty();
progress.show();
var percentVal = '0%';
bar.width(percentVal);
percent.html(percentVal);
btn.html("上传中...");
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%';
bar.width(percentVal);
percent.html(percentVal);
},
success: function(data) {
files.html("<b>"+data.name+"("+data.size+"k)</b> <span class='delimg' rel='"+data.pic+"'>删除</span>");
var img = "http://demo.helloweba.com/upload/files/"+data.pic;
showimg.html("<img src='"+img+"'>");
btn.html("添加附件");
},
error:function(xhr){
btn.html("上传失败");
bar.width('0')
files.html(xhr.responseText);
}
});
});
//ajax post请求来完成删除操作
$(".delimg").live('click',function(){
var pic = $(this).attr("rel");
$.post("action.php?act=delimg",{imagename:pic},function(msg){
if(msg==1){
files.html("删除成功.");
showimg.empty();
progress.hide();
}else{
alert(msg);
}
});
});
});
</script>
PHP
action.php中需要处理图片上传以及删除图片。图片上传时需要验证格式和大小,然后通过move_uploaded_file()方法上传图片,最后返回json格式的数据。删除图片时使用unlink()即可完成删除操作。
$action = $_GET['act'];
if($action=='delimg'){ //删除图片
$filename = $_POST['imagename'];
if(!empty($filename)){
unlink('files/'.$filename);
echo '1';
}else{
echo '删除失败.';
}
}else{ //上传图片
$picname = $_FILES['mypic']['name'];
$picsize = $_FILES['mypic']['size'];
if ($picname != "") {
if ($picsize > 512000) { //限制上传大小
echo '图片大小不能超过500k';
exit;
}
$type = strstr($picname, '.'); //限制上传格式
if ($type != ".gif" && $type != ".jpg") {
echo '图片格式不对!';
exit;
}
$rand = rand(100, 999);
$pics = date("YmdHis") . $rand . $type; //命名图片名称
//上传路径
$pic_path = "files/". $pics;
move_uploaded_file($_FILES['mypic']['tmp_name'], $pic_path);
}
$size = round($picsize/1024,2); //转换成kb
$arr = array(
'name'=>$picname,
'pic'=>$pics,
'size'=>$size
);
echo json_encode($arr); //输出json数据
}
转载:http://www.helloweba.com/view-blog-189.html
声明: 本文由Ezencart原创,转载请保留链接:jQuery+PHP+AJAX实现待进度条文件即时上传









评论 共2条 (RSS 2.0) 发表评论
为什么进度条有的浏览器能看出来,有的浏览器看不出来呢?
为什么不成功,出现这个:1024000) { // echo ‘图片大小不能超过1M’; // exit; // } $type = strstr($picname, ‘.’); // if ($type != “.gif” && $type != “.jpg”) { // echo ‘图片格式不对!’; // exit; // } $rand = rand(100, 999); $pics = date(“YmdHis”) . $rand . $type; //上传路径 $pic_path = “files/”. $pics; move_uploaded_file($_FILES['mypic']['tmp_name'], $pic_path); } $size = round($picsize/1024,2); $arr = array( ‘name’=>$picname, ‘pic’=>$pics, ‘size’=>$size ); echo json_encode($arr); // } ?>