首页 » ZenCart » ZenCart教程 » 阅读文章
ZenCart属性分栏模块Product Attribute Grid
以前有位童鞋要我写写这个插件的安装教程,一直都没时间,今天抽空写写。这个插件比较适用于做批发功能
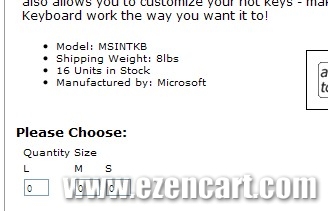
效果图
下载
官方下载:官方下载页
 Product_Attribute_Grid.zip (20.2 KB, 624 次)
Product_Attribute_Grid.zip (20.2 KB, 624 次)安装方法
安装上还是比较简单的,将YOUR_TEMPLATE改为自己的模板名,然后上传到网站根目录即可
使用
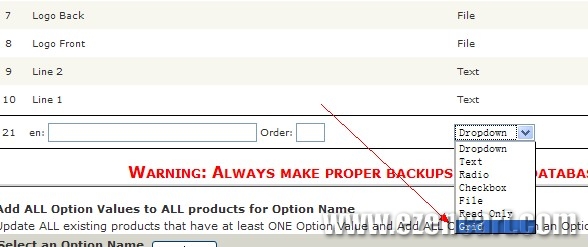
到后台-->Catalog-->Option Name Manager可以看到Option Type多了一个Grid的
注:第一次到Option Name Manager页面可能Grid属性没显示,刷新下页面就OK了,zencart 1.5版测试也可以正常使用
声明: 本文由Ezencart原创,转载请保留链接:ZenCart属性分栏模块Product Attribute Grid









评论 共11条 (RSS 2.0) 发表评论
没有选择尺码 直接购买也不会提示啊 要怎么弄
用js判断,如果没选择就返回false,然后给段提示
怎么弄啊 我是新手
js是前端知识,要根据具体网站来写的,获取属性值然后判断是否为空
我后台刷新了,还是没有Grid啊,是不是要少了sql语句额
楼主怎么给每个不同的产品批量添加属性呢
这个好像没选尺码可以直接加入购物车啊,进入购物车是空的。怎么弄必须选才能添加到购物车?
可以用js,判断text框中必须有一个大于0即可,js判断教程网上很多
我想要那个尺寸变成列的,要怎么弄 .
就是 s 框
l 框
xl 框
属性比较多,怎么让它能够自动换到下一行?