首页 » ZenCart » ZenCart教程 » 阅读文章
ZenCart幻灯片轮播效果插件
前面我给大家制作过利用banner组来实现后台控制的banner幻灯片轮播效果,具体zencart banner轮播(可后台控制焦点广告),今天逛zencart英文论坛发现了这款插件,还不错,将幻灯片独立出来了,设置上更简单了些。
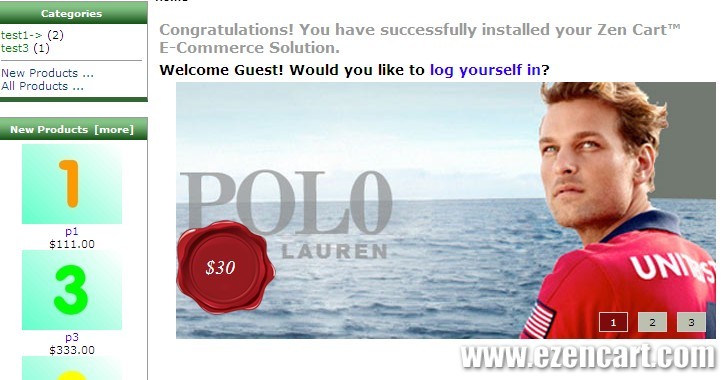
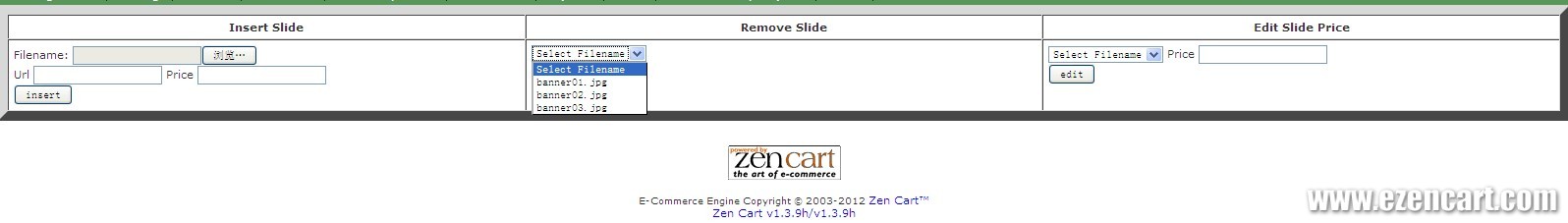
一、效果图
二、下载
 frontpage_slideshow_1-1.zip (131.7 KB, 993 次)
frontpage_slideshow_1-1.zip (131.7 KB, 993 次)三、安装方法
1.将ADMIN改为你后台目录名称
2.将YOUR_TEMPLATE改为你模板的名称,然后将ADMIN和SITE的内容上传到你的网站。
3.到后台导入slideshow.sql
4.到后台admin-->tools-->slideshow增加/删除/编辑轮播图片
四、小技巧
1.调整轮播速度,可以到SITE/includes/languages/YOUR_LANGUAGE/templates/YOUR_TEMPLATE/define_main_page.php 修改"Speed" and "Pause"参数
2.css样式重复了,可以删除SITE/includes/languages/YOUR_LANGUAGE/templates/YOUR_TEMPLATE/define_main_page.php中的css样式
3.要轮播框大小默认为540*340,这个值的修改位置为SITE/includes/templates/YOUR_TEMPLATE/css/stylesheet_slider.css大约37行
#slider li, #slider2 li{/*define width and height of list item (slide) entire slider area will adjust according to the parameters provided here */width:540px;height:340px;overflow:hidden;}
修改默认大小后,其他的会有些错位,要一并调整
轮播图片中不想标注价格和其背景,可以到SITE/includes/languages/YOUR_LANGUAGE/templates/YOUR_TEMPLATE/define_main_page.php将
<img class="price" src="<?php echo $template->get_template_dir('',DIR_WS_TEMPLATE, $current_page_base,'images').'/slideshow/price_bg.png'?>" alt="slide price" />
<span class="price_text"><?php echo $slideshow_result->fields['price']?></span>
删除。
声明: 本文由Ezencart原创,转载请保留链接:ZenCart幻灯片轮播效果插件









评论 共34条 (RSS 2.0) 发表评论
为什么我都修改了,后台也添加了,就是前台不显示,怎么回事呢?
可能是文件没放对位置,你在define_main_page.php最前面随便敲几个字符看看前台出现不
我把define_main_page.php的内容放到english中的html_includes中的自己的模板中的define_main_page.php就能显示了。
我都按上面的方法做了 前台都不显示的
默认模板安装 测试 前台也没看到 有图片出来, 是不是还需要在哪里开启呀?
刚试了,灰常好
你好,你的SITE里的languages文件是放在哪里的呢?
在SITE/includes/templates/YOUR_TEMPLATE/css/stylesheet_slider.css 改轮播框大小默认为540*340,不起作用是怎么回事?
四、小技巧,第二点,要删除掉重复的css,内部css比外部css的优先级高
我在zencrt默认模板实验成功了,可是换到我自己的模板前台就不显示了,请问楼主可能是什么原因造成的呢?
1.检查文件位置是否放正确了
2.你模板已有的js和这个插件里的js冲突了
文件覆盖了 图片可以出来,但是,好像没有调用到js,没有那个样式
自己源代码里查看下加载没有
为什么我的安装好了 后台找不到 admin–>tools–>slideshow 啊?
如果是1.5版zencart,就要用1.5版插件,文件位置放置正确了后台肯定会出现admin–>tools–>slideshow的
谢谢老大的及时解答, 刚才是我用错了版本, 后面改回来 后台可以找到了silideshow, 可前台就是没有显示, 我对了文件位置好几次, 都没有错的。但是就是前台什么也没有,是不是还要设置哪里啊?
在define_main_page.php文件里随便打字前台也没显示出来,但是我的位置没有放错呀 位置是:\includes\languages\english\html_includes\jewelry\define_main_page.php
估计你模板删除了define_main_page.php显示代码,测试插件的时候最好用全新zencart测试,排除一些其他因素的干扰
谢谢老大,确实是 define_main_page.php 不知道哪里给删了,我现在直接在头部引用,就可以调出来了
谢谢您的分享,我安装了插件,但是前台显示的不是轮播效果,而是幻灯片竖着排列的。请问怎么解决?谢谢啦额
检查css样式是否加载,检查js是否加载,检查js是否冲突
谢谢您的回复,我检查了下,CSS和JS都有加载,应该是JS和其他JS有冲突,那怎么解决冲突呢?
逐步减少网站其他js,看到底是那个js造成的冲突,然后再具体分析那一段的冲突,在修正。
您好!按要求导入进去了,但前台还是显示原来的free shipping 广告图,并没有轮插的样式,应该如何处理呢??
安装和使用方法具体核对看哪一步漏了
你好!对了好多次安装没有问题,就是前台一直不显示,是否要把FREE SHIPPING 样式删除呢?
在前台要写怎样的代码才会出现啊。
我安装了插件,但是前台显示的不是轮播效果,而是幻灯片竖着排列的。请问怎么解决?
文件都上传了,为什么说没有slideshow.php页面!!!FTP里面有!
要对应目录就可以了
您好,请回复我一下好吗?我安装好了这个幻灯片插件,但是无法显示在页面,我在define_main_page.php这个里面输入了随便的文字例:123 ,可以在首页显示,但是没有幻灯片效果,后台上传图片,显示无法创建文件夹,url链接文件,却可以,就是首页无法显示,请您帮帮我好吗?告诉我为什么?
我按照你的方法改了轮播框的大小,但没反应
1.将ADMIN改为你后台目录名称
2.将YOUR_TEMPLATE改为你模板的名称,然后将ADMIN和SITE的内容上传到你的网站。
能具体说讲解下吗, 里面都出不多能看懂,你这1,2步说, 我用ftp上传不上去的