首页 » 网页前端 » JavaScript » 阅读文章
phZoom轻量级图片展示插件
今天网上逛时发现的这款不错的图片展示插件,摘录下来
官方地址:http://phoetry.me/archives/phzoom.html
演示demo:http://download.ezencart.com/demo/phzoom/
phZoom简介
phZoom是一个轻量级看图插件, 基于jQuery 1.4+.
phZoom目前支持大多数主流浏览器, 包括IE家族.
phZoom拥有苗条的身材(仅3kb+), 以及与众不同的动画特效.
如果图片链接为网址, 则不会应用这个效果.
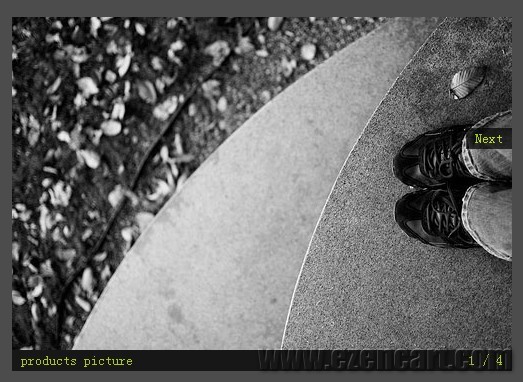
效果图
使用方法
1.head里引入js文件,确保jquery在phzoom.js之前
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script type="text/javascript" src="phzoom.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){$("a[href$=jpg],a[href$=gif],a[href$=png],a[href$=jpeg],a[href$=bmp]").phzoom({});});
</script>
2.然后文档中html格式为
<a href="图片地址"><img src="图片地址" title="展示的名称"/></a>
zencart上集成
集成到zencart上还是比较简单的,可以看到前面的博文ZenCart无插件产品图集成lightbox效果。只用将head的js调用写入模板html_header.php中,然后修改对应的主图显示文件tpl_modules_main_product_image.php和细节图显示文件additional_images.php
声明: 本文由Ezencart原创,转载请保留链接:phZoom轻量级图片展示插件









评论 共1条 (RSS 2.0) 发表评论
虽然好像是在挖坟一样,但是确实好用,谢谢了。同时转这篇文章行么?