首页 » ZenCart » ZenCart教程 » 阅读文章
ZenCart 添加新边框模块
zen cart 的边框(sidebox 或者边栏)是网站导航的重要组成部分。安装使用一个新的边框,其实很简单。
方法一:
最简单的方法是到 zen cart 官网的免费插件网页下载一个名为 Blank Sidebox 的边框插件
下载地址是:http://www.zen-cart.com/index.php?main_page=product_contrib_info&products_id=174
如果需要多个新边框,可以吧插件复制几份,然后将文件和里面的内容BlankSidebox换成新名称。
方法二:
我们自己也可以手动建立新边框。以安装一个 categories_header 的边框为例说明
1.
首先到 /includes/modules/sideboxes/YOUR_TEMPLATE/ 目录下新建一个 categories_header.php 文件,这个文件现在可以为空。
它里面放边框的逻辑代码。即根据代码的编写者的要求,决定呈现的内容。比如,如果顾客登陆以后,将会呈现一条欢迎信息;如果不登陆,则什么也不显示;又比如,当顾客把商品加到购物车以后,这个边框将显示商品的名称,数量和价格,等等
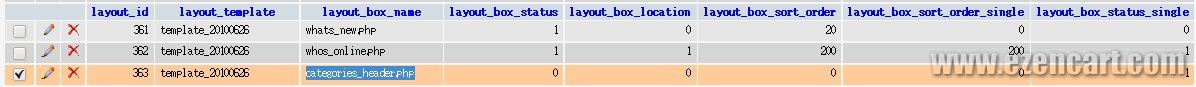
这个步骤完成以后,登陆 zen cart 后台,浏览到 工具/外观控制,应该就可以看到一个新边框。见下图:
zen cart 系统是如何自动把新文件包括到边框外观控制中的?
可以打开 /admin/layout_controller.php 文件,这些代码没有仔细研究过,大概的作用是,每当登陆后台,浏览 工具/外观控制 页面的时候,这个文件会重新扫描 /includes/modules/sideboxes 这个目录,如果发现新的文件,就把这个文件名当作边框的名字,插入到 layout_boxes 这个数据库表中
2.
然后到 /includes/templates/YOUR_TEMPLATE/sideboxes/ 目录下新建一个对应的 tpl_categories_header.php 文件。之前的 /includes/modules/sideboxes/YOUR_TEMPLATE/categories_header.php 文件决定了:满足什么样的条件,就给顾客呈现不同的内容;而 templates 目录下的 tpl_categories_header.php 文件则决定呈现的具体的内容:比如具体的欢迎信息,是 ‘你好!’还是‘您好!’,是显示顾客的姓,还是名,以及呈现的风格(CSS 样式)等等。
3.
下面是需要到 /includes/modules/sideboxes/YOUR_TEMPLATE/categories_header.php 文件中添加代码,以便让它可以调用 /includes/templates/YOUR_TEMPLATE/siedboxes/tpl_categories_header.php 文件中的内容。代码如下(可以参考 zen cart 系统自带的其它边框):
require($template->get_template_dir('tpl_categories_header.php',DIR_WS_TEMPLATE, $current_page_base,'sideboxes'). '/tpl_categories_header.php');
4.
最后如果有必要的话,可以到 /includes/languages/extra_definitions/YOUR_LANGUAGE 目录下新建一个 categories_header_defines.php 文件,里面可以定义一些这个边框将要用到的一些常量,比如,边框的标题,边框里面的一些固定内容,等等。
实战
添加一个边框,当顾客登陆以后,打印一条欢迎信息,这条信息将会包括顾客的名字以及他来自何处。新建 /includes/modules/sideboxes/YOUR_TEMPLATE/welcome_sidebox.php,文件内容如下:
<?php
if (isset($_SESSION['customer_id']) && $_SESSION['customer_first_name']) { // 判断顾客是否已经登陆
$show_welcome_sidebox = true; // 顾客已经登陆,边框将显示
}
if ($show_welcome_sidebox == true) {
require($template->get_template_dir(
'tpl_welcome_sidebox.php',
DIR_WS_TEMPLATE,
$current_page_base,
'sideboxes'
)
. '/tpl_welcome_sidebox.php'
);
// 包括 templates 目录下的具体边框内容
$title = BOX_HEADING_WELCOME_SIDEBOX;
// 边框的标题,$title 这个变量名不能改变,BOX_HEADING_WELCOME_SIDEBOX 这个常量则在 /includes/languages/YOUR_LANGUAGE/extra_definitions/welcome_sidebox_defines.php 文件中设置
$title_link = false; // 确定边框的标题不含超级链接
//这将包括 /includes/templates/YOUR_TEMPLATE/common/tpl_box_default_left.php 这个文件,即默认的边框样式 (具体是调用左边框,还是右边框还是单边框文件,由后台外观控制决定。)
require($template->get_template_dir(
$column_box_default,
DIR_WS_TEMPLATE,
$current_page_base,
'common'
)
. '/'
. $column_box_default
);
}
?>
然后到 /includes/templates/YOUR_TEMPLATE/sideboxes/tpl_welcome_sidebox.php 文件添加具体的欢迎信息,代码如下:
<?php
$content = '';
$content .= '<h1 class="welcomeSideboxHead">';
$content .= WELCOME_SIDEBOX_HEAD_MESSAGE;
$content .= '</h1>';
$content .= '<p><a href="'
. zen_href_link(FILENAME_ACCOUNT, '', 'SSL')
. '" <a href="'
. zen_href_link(FILENAME_ACCOUNT, '', 'SSL')
. '">'
. zen_output_string_protected($_SESSION['customer_first_name'])
. '</a></p>';
$content .= '<p><a href="'
. zen_href_link(FILENAME_LOGOFF, '', 'SSL')
. '" <a href="'
. zen_href_link(FILENAME_LOGOFF, '', 'SSL')
. '">'
. WELCOME_SIDEBOX_LOGOUT
. '</p>';
?>
最后到 /includes/languages/YOUR_LANGUAGE/extra_definitions/ 目录下创建 welcome_sidebox_defines.php 文件,内容如下(定义 tpl_welcome_sidebox.php 文件中要用到的常量)
<?php
define('BOX_HEADING_WELCOME_SIDEBOX', 'Welcome');
define('WELCOME_SIDEBOX_HEAD_MESSAGE', 'Hello');
define('WELCOME_SIDEBOX_LOGOUT', 'Logout');
?>
登陆后台,浏览到 工具->外观控制,将边框打开:
大致流程走向是,/includes/templates/YOUR_TEMPLATE/sideboxes/tpl_welcome_sidebox.php具体显示代码传入/includes/templates/YOUR_TEMPLATE/sideboxes/tpl_welcome_sidebox.php逻辑控制代码中决定具体显示的内容,然后通过/includes/templates/YOUR_TEMPLATE/common/tpl_box_default_left.php或者右边框前台输出。
实战欢迎边框模块下载:
 welcome_sidebox.zip (3.2 KB, 407 次)
welcome_sidebox.zip (3.2 KB, 407 次)声明: 本文由Ezencart原创,转载请保留链接:ZenCart 添加新边框模块









评论 共1条 (RSS 2.0) 发表评论
老大,真棒