首页 » ZenCart » ZenCart教程 » 阅读文章
Zen Cart下拉尺码表的修改
Zen Cart我们一般用下拉框属性来做size属性
但有很多网站都是用一种全部展示的效果来给客户做选择
下面来教大家怎样实现上图的效果,在Zen Cart里是使用zen_draw_pull_down_menu函数来实现下拉框的,由于这个函数Zen Cart在其他地方还有用到,所以我们自己做一个全部展示的自定义函数
在includes\functions\html_output.php里,在原zen_draw_pull_down_menu函数下面添加(大约513行)
function zen_draw_pull_down_menu_options($name, $values, $default = '', $parameters = '', $required = false) {
$field = '<ul name="' . zen_output_string($name) . '"';
if (zen_not_null($parameters)) $field .= ' ' . $parameters;
$field .= '>' . "\n";
if (empty($default) && isset($GLOBALS[$name]) && is_string($GLOBALS[$name]) ) $default = stripslashes($GLOBALS[$name]);
for ($i=0, $n=sizeof($values); $i<$n; $i++) {
// $field .= ' <option value="' . zen_output_string($values[$i]['id']) . '"';
$field .= ' <li class="selectAttr" id="attribs' . zen_output_string($values[$i]['id']) . '" onclick="AttribUpdate(' . zen_output_string($values[$i]['id']) . ')"';
if ($default == $values[$i]['id']) {
$field .= ' selected="selected"';
}
// $field .= '>' . zen_output_string($values[$i]['text'], array('"' => '"', '\'' => ''', '<' => '<', '>' => '>')) . '</li>' . "\n";
$field .= '><span id="Attrtext' . zen_output_string($values[$i]['id']) . '" class="' . zen_output_string($values[$i]['text'], array('"' => '"', '\'' => ''', '<' => '<', '>' => '>')) . '">' . zen_output_string($values[$i]['text'], array('"' => '"', '\'' => ''', '<' => '<', '>' => '>')) . '</span>'. "\n";
}
$field .= '</ul>' . "\n";
if ($required == true) $field .= TEXT_FIELD_REQUIRED;
return $field;
}
然后将输出产品属性下拉框的函数改下,在includes\modules\attributes.php中(大约596行)将zen_draw_pull_down_menu改为zen_draw_pull_down_menu_options
改下显示的样式,在css中添加
.back ul li {
float: left;
line-height: 20px;
margin: 0 4px 4px 1px;
min-width: 22px;
padding: 1px;
position: relative;
vertical-align: middle;
list-style:none;}
.back ul li span {
display:block;padding:3px;}
.back ul li.selectAttr {
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
cursor: pointer;}
.back ul li.selectAttr:hover {
background-color: #FF6600;
border: 1px solid #FFA500;}
.back ul li.select {
background-color: #FFA500;
}
到此就可以看到属性值全部展示的效果,要实现选择的效果还需要js辅助
includes\templates\template_default\templates\tpl_product_info_display.php,在将原来的属性调用
<?php
/**
* display the product atributes
*/
require($template->get_template_dir('/tpl_modules_attributes.php',DIR_WS_TEMPLATE, $current_page_base,'templates'). '/tpl_modules_attributes.php'); ?>
<?php
}
?>
修改为
<!--bof Attributes Module -->
<div id="selectsize"></div>
<input type="hidden" value="0" id="attrivalues" name="id[1]"/>
<?php
if ($pr_attr->fields['total'] > 0) {
?>
<?php
require($template->get_template_dir('/tpl_modules_attributes.php',DIR_WS_TEMPLATE, $current_page_base,'templates'). '/tpl_modules_attributes.php'); ?>
<?php
}
?>
<script type="text/javascript">
function AttribUpdate(id){
document.getElementById('attrivalues').value=id;
document.getElementById('selectsize').innerHTML= "<div class='text'>Your Choice Size: "+document.getElementById('Attrtext'+id).className+"</div>";
for(i=1; i <=(document.getElementById('attrib-1').getElementsByTagName('li').length); i++) {
if(i == id)
document.getElementById('attribs'+i).className = "select";
else
document.getElementById('attribs'+i).className = "selectAttr";}
}
</script>
<!--eof Attributes Module -->
附修改样本下载地址:
 zencart下拉属性修改.rar (1.5 KB, 732 次)
zencart下拉属性修改.rar (1.5 KB, 732 次)转载:http://www.fuyahui.com/post/wlbc/Zen-cart-ChiMaBiaoDeXiuGai.html
- - - - - - - - - - - - - - - - - - - - - - - - - - - - -2011-12-10修正 - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
由于每个网站中对于的size的id和value值都不相同,所以导致购物车页面中没有属性显示的bug
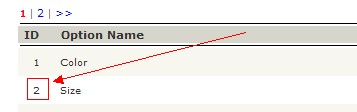
后台-->Catalog-->Option Name Manager查找size的id
如上图示例中size的id值为2,所以修改includes\templates\template_default\templates\tpl_product_info_display.php添加部分
<input type="hidden" value="0" id="attrivalues" name="id[1]"/>
将name中的id值改为2,即
<input type="hidden" value="0" id="attrivalues" name="id[2]"/>
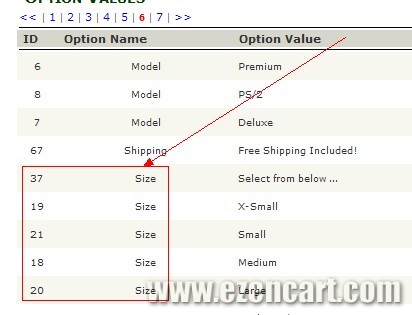
后台-->Catalog-->Option Value Manager查找size的value对于的id最大值和最小值
如上图示例中最大值为37,最小值为18,所以修改includes\templates\template_default\templates\tpl_product_info_display.php添加部分
for(i=1; i <=(document.getElementById('attrib-1').getElementsByTagName('li').length); i++)
将for循环改为对应的最大值和最小值,即示例中改为
for(i=18; i <=37; i++)
将
document.getElementById('attribs'+i).className = "selectAttr";
改为
if(document.getElementById('attribs'+i)){
document.getElementById('attribs'+i).className = "selectAttr";
}
声明: 本文由Ezencart原创,转载请保留链接:Zen Cart下拉尺码表的修改











评论 共30条 (RSS 2.0) 发表评论
你好,十分感谢你的插件!我是1.39 安装成功!
但是有个小问题,就是选择属性购买后,在购物车页面所购商品的属性不显示了。安装插件之前是显示的。现在只有 -
你好,你这个插件很不错,但有个小问题想咨询下,就是顾客没选择尺码,而是直接购买,但系统不会提示,请问要怎么解决?谢谢
js判断下
中内容为空时,返回false,并弹出警告框或者其他提示内容
非常感谢你的回复,不过你能帮忙写下全部的代码吗?程序方面我是菜鸟
请问js判断代码怎么写,找了很多资料,弄了半天还是无法实现
javascript中最基本的判断了
function check(){ if(document.getElementById('selectsize').value=''){ document.getElementById('selectsize').innerHTML='please selcet size'; return false; }然后form表单中增加onsubmit=”return check()”
onsubmit=”return check()”,这个加在哪里,我发现form是调用函数的,
后面
enctype=”multipart/form-data”
这句在哪个文件里?
能否实现颜色、尺码同时显示这样的样式?
点击后能否像淘宝一样有打钩?
我按照你那样做了,但点击add to cart后还是没弹出那个JS,我想add to cart不是一个submit吧
您好!按步骤来是设置成功了。可是如果多加一个型号或是一个颜色,只能选择一个。选其它都会替换掉,不知道这个要怎么解决。
js部分修改下就OK了,默认的id=selectsize区域是选择最后一次点击获取的内容
我安装了之后,与Ultimate SEO URLs冲突,无法静态化,静态化后,无法添加购物车,使用的zencart 1.5的,英文版
zencart 1.5,要用Ultimate SEO URLs 对应的1.5版插件,下拉框的修改对伪静态是没有影响的
我没有按照你的去修改,但也出现了冲突问题,冲突问题出在1.5版本伪静态插件添加在HTML_OUT.php中的代码上,研究了很久没研究出来,希望帮忙研究一下这段代码的问题在哪里
Locate: function zen_href_link($page = '', $parameters = '', $connection = 'NONSSL', $add_session_id = true, $search_engine_safe = true, $static = false, $use_dir_ws_catalog = true) { Replace with: function zen_href_link($page = '', $parameters = '', $connection = 'NONSSL', $add_session_id = true, $search_engine_safe = true, $static = false, $use_dir_ws_catalog = true) { /* QUICK AND DIRTY WAY TO DISABLE REDIRECTS ON PAGES WHEN SEO_URLS_ONLY_IN is enabled IMAGINADW.COM */ $sefu = explode(",", preg_replace( '/ +/', '', SEO_URLS_ONLY_IN )); if((SEO_URLS_ONLY_IN!="") && !in_array($page,$sefu)) { return original_zen_href_link($page, $parameters, $connection, $add_session_id, $search_engine_safe, $static, $use_dir_ws_catalog); } if (!isset($GLOBALS['seo_urls']) && !is_object($GLOBALS['seo_urls'])) { include_once(DIR_WS_CLASSES . 'seo.url.php'); $GLOBALS['seo_urls'] = &new SEO_URL($_SESSION['languages_id']); } return $GLOBALS['seo_urls']->href_link($page, $parameters, $connection, $add_session_id, $static, $use_dir_ws_catalog); } /* * The HTML href link wrapper function */ function original_zen_href_link($page = '', $parameters = '', $connection = 'NONSSL', $add_session_id = true, $search_engine_safe = true, $static = false, $use_dir_ws_catalog = true) {1.5版是不冲突的,1.5版里的尺码表修改我自己就在用,includes\functions\html_output.php里添加的内容你可以放在html_output.php,可以单独建立一个文件存储,将文件放在includes\functions\extra_functions下
http://www.cheapjerseysonline.us/chicago-blackhawks-21-stan-mikita-stitched-black-new-third-jerseys-p-3031.html
属性分栏模块 Product Attribute Grid可以解决
能不能给给具体步骤之类的 我下了Product Attribute Grid ,但是也不会用,不懂怎么去实现那样每个尺码下有个数量框框。
我下了Product Attribute Grid ,但是也不会用,不懂怎么去实现那样每个尺码下有个数量框框。 
css要在哪里添加
如果有两个size 只显示一个size 改怎么解决!
你是想一个点击显示,一个下拉?
我想知道为什么li可以提交 原来的zencart用select当你有$_post可以接受数据 但是li可以接收数据吗
隐藏表单上传
如果写成插件就完美了 增加属性名称时 直接定义显示方式 这样就不用后面去修改SIZE的ID了
怎么会出现乱码啊
先谢谢了,按照步骤试下