首页 » ZenCart » ZenCart教程 » 阅读文章
ZenCart分类页商品横排插件
标签:Zen Cart教程,商品横排
前面给大家介绍过ZenCart新产品页、推荐产品页、所有产品页横排方法,最近有些人问我分类页商品怎么样横排,从一些来的流量也有些类似提问的关键词,今天就介绍给大家。
插件下载
官方下载:官方下载页
 Column_Layout_Grid_for_Product_Listing.zip (12.5 KB, 942 次)
Column_Layout_Grid_for_Product_Listing.zip (12.5 KB, 942 次)新版下载 增加用户自定义横排竖排,和排序功能
 column_layout_grid_2_3_1 (25.7 KB, 583 次)
column_layout_grid_2_3_1 (25.7 KB, 583 次)注:1.39版也可以使用。zencart中文版自带了这款插件,所以中文版用户无需下载安装。
安装方法
安装非常简单,下载后将文件夹YOUR_TEMPLATE改为自己的模板名,在上传到网站对应目录,后台执行column_layout_grid.sql即可
设置
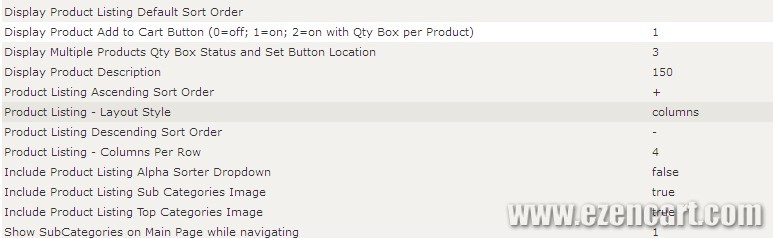
后台----Configuration---Product Listing-----Product Listing - Layout Style改为columns
每行展示商品个数:Product Listing - Columns Per Row
声明: 本文由Ezencart原创,转载请保留链接:ZenCart分类页商品横排插件








评论 共13条 (RSS 2.0) 发表评论
嗨,博主,你看这个插件的数据库文件是 卸载的文件你啊 你仔细看啊。。
需要怎么修改啊?
请回复邮件帮助下。。我一定多踩你博客。
这个插件时最基本的插件了,中文版自带的
博主,1.50版本可以用吗
1.5版可以用的
我想问下 ,一页显示个数哪里调了,默认是一页显示9个,哪里是调节个数的了?
后台–>Configuration–>Maximum Values–>Products Listing- Number Per Page
我已经调了 那里显示是10个 但是 效果就是9个怎么回事了 没有用这个插件的时候 1页是10个,用了这个后 一页就9个,是不是一定要3个的倍数?谢谢
展示的会是每行 展示商品个数:Product Listing – Columns Per Row 他的倍数
哦,谢谢 明白了
版主 请问1.39插入了这个插件以后 原来的竖的列表改成了横的 1.39默认的是上面一节竖的下面一节是横的 当是下面还有一节原来的横的列表,会根上面的商品重复,怎么才能把原本横的列表删除了
column_layout_grid.sql在哪里
Column_Layout_Grid_for_Product_Listing.zip压缩包里
博主,1.5.1版本可以用吗, 我在1.5.1中安装后,后台设置为列,为什么我在前台显示产品列表时还是行显示了?