首页 » Linux » OpenCart » 阅读文章
OpenCart新手基础问题
1.重置管理员密码
方法一:在后台的登录界面点击Forgotten Password,填上自己的管理员邮箱,就吧相应资料发送的邮箱里
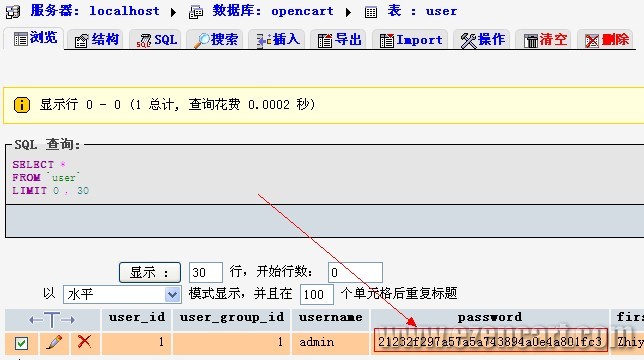
方法二:通过数据库修改,登录phpmyadmin,找到user表,编辑对应的password字段,改为21232f297a57a5a743894a0e4a801fc3 这样就可以以密码admin登录了,opencart只是简单的MD5加密了而已。
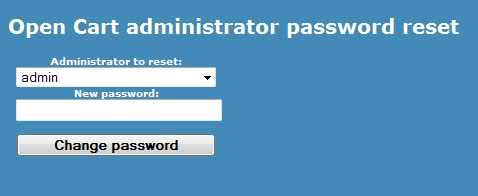
方法三:下载这个文件ocreset.php,上传到你的opencart网店根目录并在浏览器中运行
注:修改成功后一定要记得删除。
2.更改后台地址
如要将www.yourdomain.com/admin更改为www.yourdomain.com/adminyouraddress
将文件夹admin改名为adminyouraddress
修改config.php
// HTTP
define('HTTP_ADMIN', 'http://localhost/opencart/admin/');
和admin/config.php
// HTTP
define('HTTP_SERVER', 'http://localhost/opencart/admin/');
// HTTPS
define('HTTPS_SERVER', 'http://localhost/opencart/admin/');
// DIR
define('DIR_APPLICATION', '..../admin/');
define('DIR_LANGUAGE', '..../admin/language/');
define('DIR_TEMPLATE', '..../admin/view/template/');
将当中admin改为adminyouraddress
3.换域名换空间
一、换域名
修改admin/config.php和config.php中// HTTP和// HTTPS部分
二、换空间
修改admin/config.php和config.php中// DIR部分,即修改程序所在的物理路径
ps:物理路径可以通过下面的php获取
<?php echo $_SERVER["SCRIPT_FILENAME"] ?>
复制后保持为path.php,然后上传到根目录,浏览器中运行,www.yourdomain.com/path.php
4.增加中文语言包
首先到opencart官网下载中文语言包:http://www.opencart.com/index.php?route=extension/extension/info&extension_id=2339
下载后将admin和catalog上传到对应目录
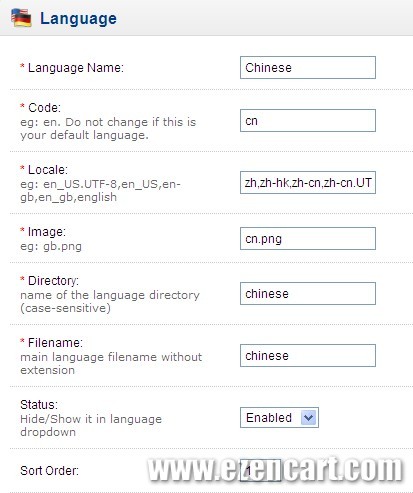
登录后台,System -> Localisation -> Languages -> Insert (增加语言),填入如下:
Language Name: Chinese
Code: cn
Locale: zh,zh-hk,zh-cn,zh-cn.UTF-8,cn-gb,chinese
Image: cn.png
Directory: chinese
Filename: chinese
Status: Enabled (启动)
Sort Order: 任意数字
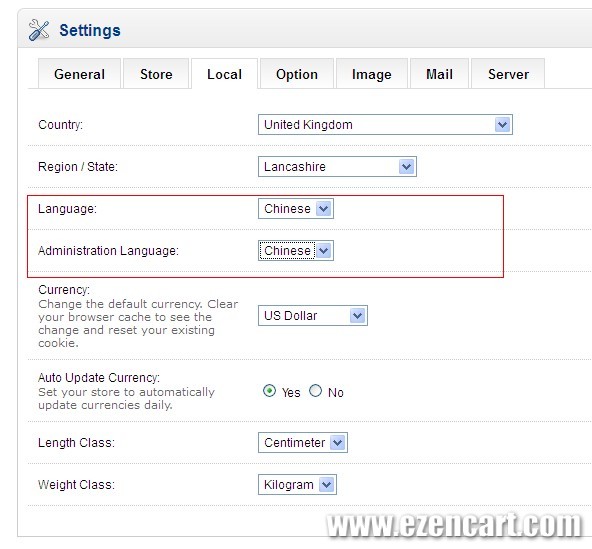
Sytem -> Settings -> Local,找到以下项目设为: Chinese
注:希望后台是中文、前台还是英文、就选择后台: Administration Language: 为:Chinese,前台默认为Language:english
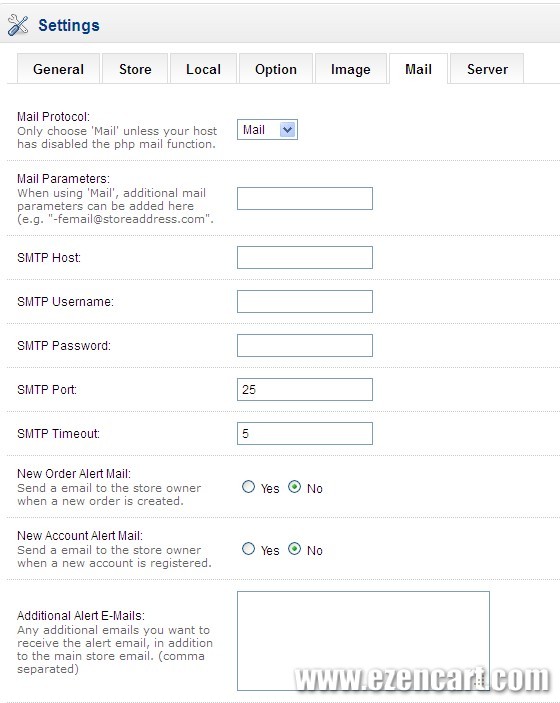
5.OpenCart邮件设置
Sytem -> Settings ->Mail
OpenCart支持两种协议发送
一、使用php自带的邮件发送函数发送,Mail Protocol:Mail,选择这种其他的都不用设置
二、使用SMTP协议发送,付gmail和QQ邮箱设置
QQ邮箱设置
SMTP Host:smtp.qq.com
SMTP Port:25
gmail设置
SMTP Host:smtp.gmail.com
SMTP Port:4655
注:使用SMTP协议发送,在邮箱账户中必须开启SMTP服务才行,SMTP设置参数可以在各邮件商帮助文档中找到。
声明: 本文由Ezencart原创,转载请保留链接:OpenCart新手基础问题












评论 共3条 (RSS 2.0) 发表评论
能不能讲讲怎么做模板呢???
模板制作之前,自己要具备完善DIV+CSS知识,即自己可以独立制作单页面。然后模板的制作也就是研究默认模板,仿照默认模板写。
请问为什么我点击系统设置中默认模板编辑的时候重现了个弹窗,出现了:
SyntaxError: JSON.parse
OK
D:/wamp/www/opencart2013-1-24/admin/index.php{“country_id”:”222″,”name”:”United Kingdom”,”iso_code_2″:”GB”,”iso_code_3″:”GBR”,”address_format”:”",”postcode_required”:”1″,”zone”:[{“zone_id”:”3513″,”country_id”:”222″,”code”:”ABN”,”name”:”Aberdeen”,”status”:”1″},{“zone_id”:”3514″,”country_id”:”222″,”code”:”ABNS”,”name”:”Aberdeenshire”,”status”:”1″},{“zone_id”:”3515″,”country_id”:”222″,”code”:”ANG”,”name”:”Anglesey”,”status”:”1″},{“zone_id”:”3516″,”country_id”:”222″,”code”:”AGS”,”name”:”Angus”,”status”:”1″},{“zone_id”:”3517″,”country_id”:”222″,”code”:”ARY”,”name”:”Argyll and Bute”,”status”:”1″},{“zone_id”:”3518″,”country_id”:”222″,”code”:”BEDS”,”name”:”Bedfordshire”,”status”:”1″},{“zone_id”:”3519″,”country_id”:”222″,”code”:”BERKS”,”name”:”Berkshire”,”status”:”1″},