首页 » ZenCart » ZenCart教程 » 阅读文章
ZenCart后台订单详细页显示产品图片和链接
标签:Zen Cart教程
修改admin/order.php大约482行
<td class="dataTableHeadingContent" colspan="2"><?php echo TABLE_HEADING_PRODUCTS; ?></td>
后面加上
<td class="dataTableHeadingContent">Products Images</td>
将大约493行
' <td class="dataTableContent" valign="top" align="right">' . $order->products[$i]['qty'] . ' x</td>' . "\n" .
' <td class="dataTableContent" valign="top">' . $order->products[$i]['name'];
替换为
' <td class="dataTableContent" valign="top" align="right">' . $order->products[$i]['qty'] . ' x</td>' . "\n" .
' <td class="dataTableContent" valign="top"><a href="' .zen_catalog_href_link(FILENAME_PRODUCT_INFO, 'products_id=' . $order->products[$i]['id']) . ' "target="_blank">' . $order->products[$i]['name'] . "</a>". "\n" .
' <td class="dataTableContent" valign="top" width="90">'.zen_image(DIR_WS_CATALOG.DIR_WS_IMAGES . zen_get_products_image($order->products[$i]['id']),'','60','60') .'</td>';
将528行colspan="8"改为9
<td align="right" colspan="9"><table border="0" cellspacing="0" cellpadding="2">
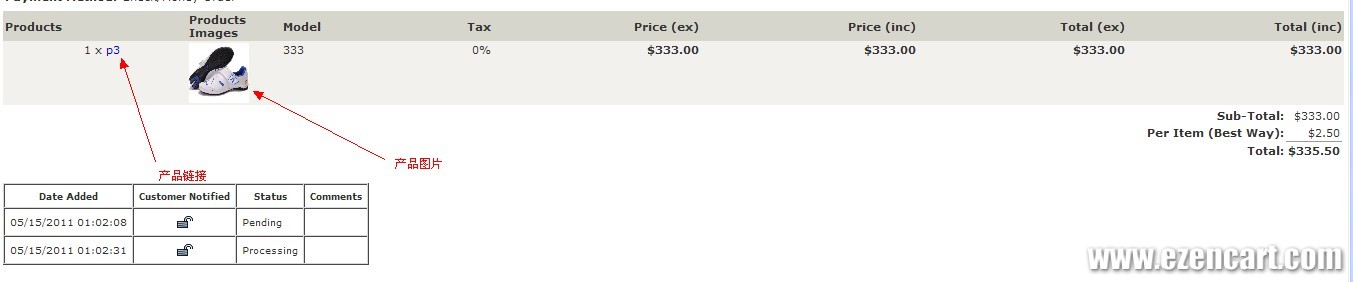
效果图
下载
 订单详细页显示产品图片.rar (9.2 KB, 441 次)
订单详细页显示产品图片.rar (9.2 KB, 441 次)参考:http://www.zen-cart.cn/forum/topic1909.html
声明: 本文由Ezencart原创,转载请保留链接:ZenCart后台订单详细页显示产品图片和链接








评论 共4条 (RSS 2.0) 发表评论
老大,还有图片没出来。我这边是这样的http://localhost/images/ugg/sand-boots-classic-mini-5854.jpg 。如果去掉中间的ugg就可以出来的。怎么回事??还需要添加什么吗?
恩,好的,我给你整个网站的数据包吧,帮我弄完,发回给我 谢谢
哥们, 你的插件很好,对我的业务很有帮助,
谢谢了。
但是, 有个小问题,
产品的属性显示不能对于到相应的产品,所有的属性都跑到产品表格外面了。