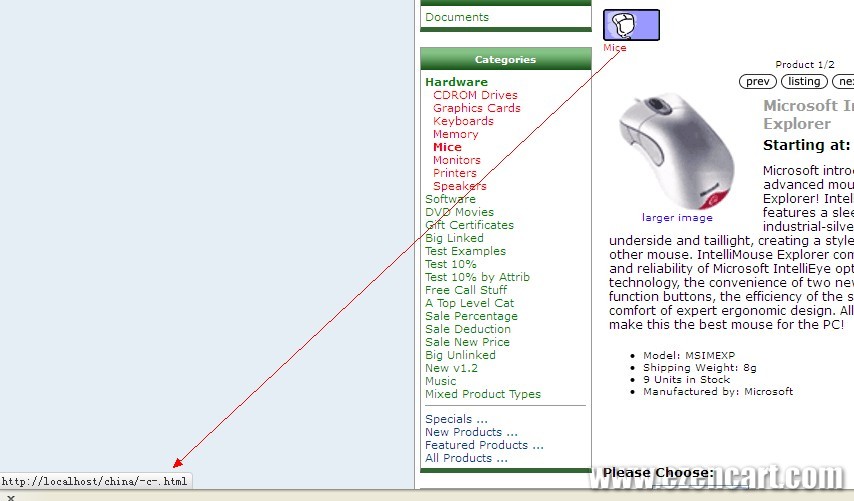
使用ultimate_seo_urls伪静态插件后,有一个小bug就是原来产品详细页的本分类链接变成了-c-.html的形式。
解决方案:
方法一、
直接删除详细页中显示分类的代码,因为面包导航中就有了本分类的链接,这里要不要感觉影响不大,本人使用的这个方法。
在includes\templates\YOUR_TEMPLATES\templates\tpl_product_info_display.php中删除如下代码
1 | <!--bof Category Icon --> |
2 | <?php if ($module_show_categories != 0) {?> |
7 | require($template->get_template_dir('/tpl_modules_category_icon_display.php',DIR_WS_TEMPLATE, $current_page_base,'templates'). '/tpl_modules_category_icon_display.php'); ?> |
9 | <!--eof Category Icon --> |
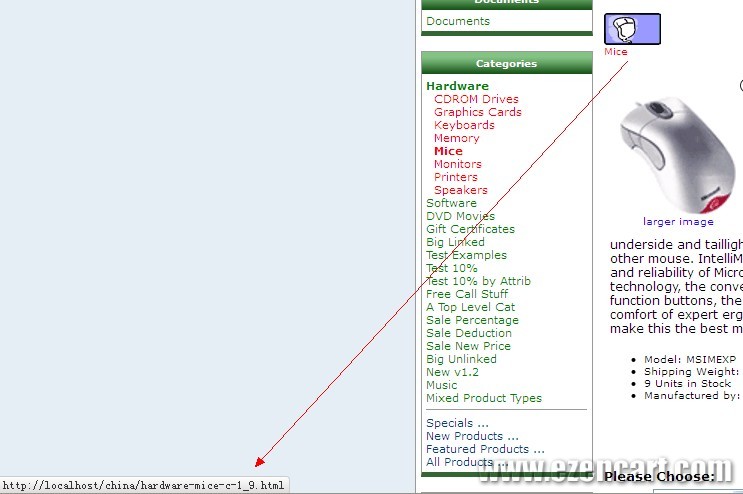
方法二、
在includes/templates/YOUR_TEMPLATES/templates/tpl_modules_category_icon_display.php将
1 | <div align="<?php echo $align; ?>" id="categoryIcon" class="categoryIcon"><?php echo '<a href="' . zen_href_link(FILENAME_DEFAULT, 'cPath=' . $_GET['cPath'], 'NONSSL') . '">' . $category_icon_display_image . $category_icon_display_name . '</a>'; ?></div> |
替换为
1 | <div align="<?php echo $align; ?>" id="categoryIcon" class="categoryIcon"><?php echo '<a href="' . zen_href_link(FILENAME_DEFAULT, 'cPath=' .$cPath, 'NONSSL') . '">' . $category_icon_display_image . $category_icon_display_name . '</a>'; ?></div> |
相关日志:









评论 共3条 (RSS 2.0) 发表评论
非常感谢博主发布这篇博客,这篇正式我需要的,谢谢你的帮助。一直关注中。
奇怪了,我的没有修正怎么没有问题。
按照上面第二种方法 成功解决,谢谢博主