首页 » ZenCart » ZenCart教程 » 阅读文章
zencart banner轮播(可后台控制焦点广告)
根据前文焦点图/轮换图JS库,我制作了一个可供zencart banner广告轮播的模块分享给大家。此模块利用zencart自带的banner功能,从而可以在后台直接更换图片。
安装方法
1.将模块中YOUR_TEMPLATE,改为自己的模板名后,上传到对应目录中
2.由于是使用zencart自带的banner 1,2,3功能,所以要将模板中的banner代码删除,以免重复显示图片。(如果模板中不含有banner1,2,3代码,跳过此步),默认模板中,banner2在tpl_header.php中
<?php if (HEADER_SALES_TEXT != '' || (SHOW_BANNERS_GROUP_SET2 != '' && $banner = zen_banner_exists('dynamic', SHOW_BANNERS_GROUP_SET2))) { ?>
<div id="taglineWrapper">
<?php
if (HEADER_SALES_TEXT != '') {
?>
<div id="tagline"><?php echo HEADER_SALES_TEXT;?></div>
<?php
}
?>
<?php
if (SHOW_BANNERS_GROUP_SET2 != '' && $banner = zen_banner_exists('dynamic', SHOW_BANNERS_GROUP_SET2)) {
if ($banner->RecordCount() > 0) {
?>
<div id="bannerTwo" class="banners"><?php echo zen_display_banner('static', $banner);?></div>
<?php
}
}
?>
</div>
<?php } // no HEADER_SALES_TEXT or SHOW_BANNERS_GROUP_SET2 ?>
删除,banner1,banner3在tpl_main_page.php中
<?php
if (SHOW_BANNERS_GROUP_SET1 != '' && $banner = zen_banner_exists('dynamic', SHOW_BANNERS_GROUP_SET1)) {
if ($banner->RecordCount() > 0) {
?>
<div id="bannerOne" class="banners"><?php echo zen_display_banner('static', $banner); ?></div>
<?php
}
}
?>
<?php
if (SHOW_BANNERS_GROUP_SET3 != '' && $banner = zen_banner_exists('dynamic', SHOW_BANNERS_GROUP_SET3)) {
if ($banner->RecordCount() > 0) {
?>
<div id="bannerThree" class="banners"><?php echo zen_display_banner('static', $banner); ?></div>
<?php
}
}
?>
删除。
3.将includes\templates\YOUR_TEMPLATE\common\SAMPLE_ADDITION_TO_html_header.php中
path:'includes/templates/YOUR_TEMPLATE/jscript/pattern/',//banner风格路径
YOUR_TEMPLATE改为自己的模板名,然后将SAMPLE_ADDITION_TO_html_header.php中全部内容复制到html_header.php里。
后台如何控制banner
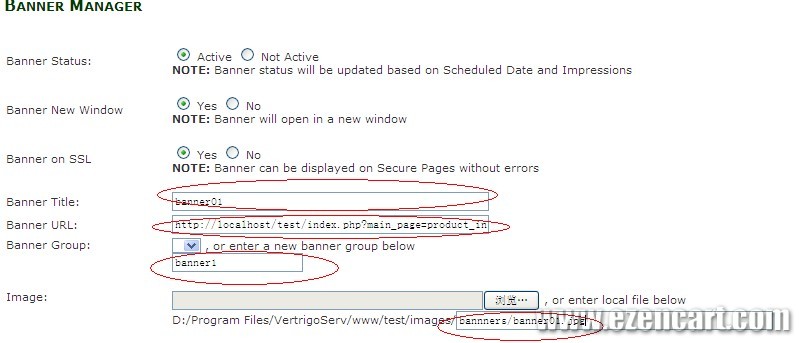
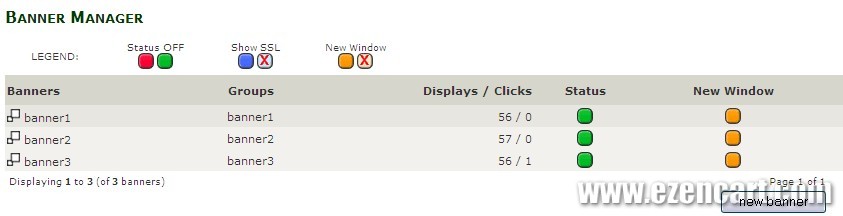
1.进入zencart后台,在Tools——Banner Manager——new banner中新建banner,例如
记下Banner Group名banner1,然后同理在建立2个
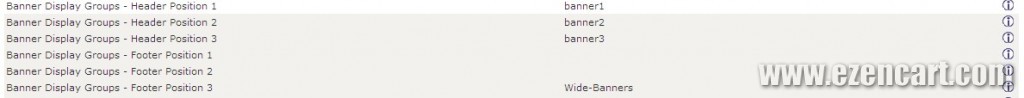
然后到,Configuration——Layout Settings中定义banner
下载
 zencart_banner轮播(可后台控制焦点图).zip (8.7 KB, 797 次)
zencart_banner轮播(可后台控制焦点图).zip (8.7 KB, 797 次)声明: 本文由Ezencart原创,转载请保留链接:zencart banner轮播(可后台控制焦点广告)











评论 共18条 (RSS 2.0) 发表评论
为什么我按照你上面做了 最后显示不出来呢 首页代码都没有这个代码 但是define_main_page.php已经有了
为什么我按照你上面做了 最后显示不出来呢 首页代码都没有这个代码div id=”myFocus” style=”visibility:hidden;” 但是define_main_page.php已经有了
检查includes\templates\YOUR_TEMPLATE\templates\tpl_index_default.php中
< ?php if (DEFINE_MAIN_PAGE_STATUS >= 1 and DEFINE_MAIN_PAGE_STATUS < = 2) { ?>
< ?php
/**
* get the Define Main Page Text
*/
?>
< ?php } ?>
这段代码保留没,这段代码是首页调用tpl_main_page.php文件的
我也是,不能显示,但是E-zencart说的,那些代码都存在,但是就是显示不出来,而且我发现网站有出错,不是在页面上,是在最低下那个会显示连接地址的地方,出现网站有问题的。
看来有时候的确要好好备份一下 要不然删了就不好还原了
为什么我在ie浏览器 产品页面点击logo返回主页的时候会出错 ?????其他浏览器都正常 注意是 ie浏览器 产品页面点击logo返回主页的时候会出错……
应该是和你代码书写不正规有关,导致不同浏览器解析不同,一般如html标签没闭合等
是啊 我就是找不出错误到底在哪里5555555
谢谢,已收藏LZ的网页。以后会常来看看。
注:我测试的zencart自带的banner 1,2,3,文件是your_template/templates/tpl_index.default.php.这点可能是大家的环境或版本问题。
请问如果5个广告,是否能实现?现在是3个。
zencart有默认有6个banner组,超过6个的话,就不好后台控制了。
意思是可以切换到6个了,一般多的5个都足够了,我有空测试以下,谢谢阿。
将define_main_page.php里面的文件内容直接写入到tpl_main_page.php里面的require($template->get_template_dir(‘tpl_header.php’,DIR_WS_TEMPLATE, $current_page_base,’common’). ‘/tpl_header.php’);?>
这段代码下面,是可以显示出来的!!!
写到define_main_page.php只不过是使代码结构更清晰,不然好多功能都是可以写到一个php里的
楼主,我发现安装完这个后 在火狐 谷歌浏览器上都可以正常显示 但是咋ie上出现 ie无法打开 某站点 已终止操作 我怀疑是 js的问题。。去掉js后网站就正常了 麻烦了
我ie测试是正常的,你可以单独测试这个js的demo在ie下是否正常http://download.ezencart.com/demo/myfocus/
版主 估计是我没描述清楚,额 添加了你这个插件后 网站首页在火狐 谷歌会正常显示 包括会出现 演示的banner效果并且首页完整显示,但是在 ie下 banner也会正常显示出和火狐谷歌的效果,可是ie的话 网站首页就只能显示出 头部部分 包括banner样式,但是头部以下部分会变空白,然后点击下导航栏或者分类就会无法显示 或者提示该站点错误,当去掉js后,布局又恢复正常了 但因为去掉js banner就会无法显示了。很是纠结。。。我晚点用默认的zencart模板试下ie效果 。。或者尝试下另外那个帖子的方法
我自己也有站用的这个banner轮播效果,ie下是正常的,你用默认模板测试吧,可能和你原来模板的js冲突了之类的