首页 » ZenCart » ZenCart教程 » 阅读文章
ZenCart属性全部列出展示插件/尺码表
标签:Zen Cart插件
以前给大家介绍过下拉尺码表的修改方法,可以查看Zen Cart下拉尺码表的修改,但是这个方法牺牲了下拉属性,这点不科学
今天我自己的一个项目中需要用到这里,所以就把这个翻出来回炉重造了下,通过新增一个List属性来展示全部属性,增加未选择属性时弹出提示并禁止提交到购物车
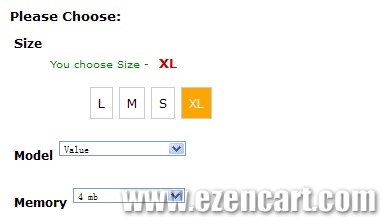
效果图
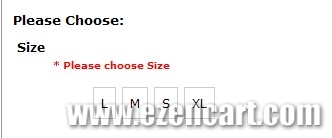
未选择属性时
 ZenCart属性全部列出展示插件 (33.2 KB, 982 次)
ZenCart属性全部列出展示插件 (33.2 KB, 982 次)安装方法
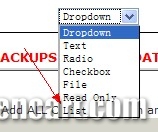
1.将install.sql导入数据库,这样后台会多出一个List的属性项
2.检查模板是否引入了jquery,如果没有可以在includes\templates\你的模板\common\html_header.php
<link rel="canonical" href="<?php echo $canonicalLink; ?>" /> <?php } ?>
下引入google的jquery库
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
3.检查includes\modules\你的模板\attributes.php是否做过修改,如果以前做过修改,删除插件中对应的attributes.php文件
打开你自己的attributes.php文件,查找
$options_menu[] = zen_draw_pull_down_menu('id[' . $products_options_names->fields['products_options_id'] . ']', $products_options_array, $selected_attribute, 'id="' . 'attrib-' . $products_options_names->fields['products_options_id'] . '"') . "\n";
if($products_options_names->fields['products_options_type']==6){
$options_menu[] = zen_list_menu('id[' . $products_options_names->fields['products_options_id'] . ']', $products_options_array, $products_options_names->fields['products_options_id'],$products_options_names->fields['products_options_name']) . "\n";
}else{
$options_menu[] = zen_draw_pull_down_menu('id[' . $products_options_names->fields['products_options_id'] . ']', $products_options_array, $selected_attribute, 'id="' . 'attrib-' . $products_options_names->fields['products_options_id'] . '"') . "\n";
}
否则跳过此步,直接使用插件中的文件即可
4.将插件名为“你的模板”的文件夹改名为你的模板然后覆盖即可
声明: 本文由Ezencart原创,转载请保留链接:ZenCart属性全部列出展示插件/尺码表










评论 共4条 (RSS 2.0) 发表评论
是个好东西,
1.39装了 好像不能传递数值啊,测试下单,选定尺码后无反应,购物篮里没有尺码信息,这是肿么回事
这玩意可以改成用原生js而不引用jquery库吗