首页 » ZenCart » ZenCart教程 » 阅读文章
ZenCart用户选择分类页每页显示产品数量的方法
标签:Zen Cart教程
zencart默认分类页每页显示产品数量是固定的,今天教大家怎样让顾客可以选择每页显示的产品的数量。
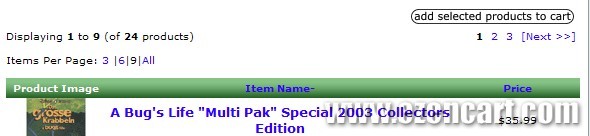
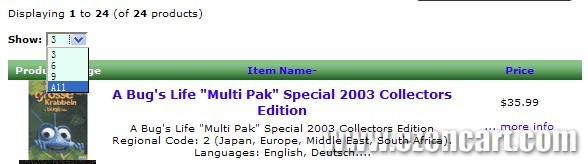
效果图
方式一:全部展示
方式二:下拉框
修改方法
1.导入sql
INSERT INTO configuration (configuration_id, configuration_title, configuration_key, configuration_value, configuration_description, configuration_group_id, sort_order, last_modified, date_added, use_function, set_function) VALUES (NULL, 'Custom Products Listing- Number Per Page', 'CUSTOM_LISTING_NUMBER', '3,6,9', 'Example 3,6,9', 8,295, NOW(), NOW(), NULL, NULL);
然后,后台---Configuration---Product Listing---Custom Products Listing- Number Per Page填写可供选择的每页产品数量。
2.includes\modules\YOUR_TEMPLATE\product_listing.php中,查找
$show_submit = zen_run_normal();
后台增加
$allnum=$db->Execute($listing_sql);
if(isset($_GET['pagesize']) && (int) $_GET['pagesize'] >0 && (int) $_GET['pagesize'] < 5000){
$pagenum=(int) $_GET['pagesize'];
}elseif($_GET['pagesize']=='all'){
$pagenum=$allnum->RecordCount();
}else{
$pagenum=MAX_DISPLAY_PRODUCTS_LISTING;
}
查找
$listing_split = new splitPageResults($listing_sql, MAX_DISPLAY_PRODUCTS_LISTING, 'p.products_id', 'page');
修改为
$listing_split = new splitPageResults($listing_sql, $pagenum, 'p.products_id', 'page');
3.includes\templates\YOUR_TEMPLATE\templates\tpl_modules_product_listing.php中,查找
<div id="productsListingTopNumber" class="navSplitPagesResult back"><?php echo $listing_split->display_count(TEXT_DISPLAY_NUMBER_OF_PRODUCTS); ?></div>
<div id="productsListingListingTopLinks" class="navSplitPagesLinks forward"><?php echo TEXT_RESULT_PAGE . ' ' . $listing_split->display_links(MAX_DISPLAY_PAGE_LINKS, zen_get_all_get_params(array('page', 'info', 'x', 'y', 'main_page'))); ?></div>
<br class="clearBoth" />
如果使用全部展示方式,在其后增加
<?php
$perPage=$_GET['pagesize'];
$parameters = zen_get_all_get_params(array('page', 'info', 'x', 'y', 'pagesize'));
$perpage_links = '<div class="perPage">Items Per Page: ';
$array_perpage=explode(',',CUSTOM_LISTING_NUMBER);
foreach($array_perpage as $value){
$perpage_links .= ($perPage!=$value) ? '<a href="' . zen_href_link($_GET['main_page'], $parameters.'&pagesize=' .$value, 'NONSSL') . '">'.$value.'</a>' :$value;
$perpage_links .= ' | ';
}
$perpage_links .= ($perPage!='all') ? '<a href="' . zen_href_link($_GET['main_page'], $parameters.'&pagesize=all&', 'NONSSL') . '">All</a>' : 'ALL';
$perpage_links .= '</div>';
$parameters='';
echo $perpage_links;
?>
如果使用下拉框方式,在其后增加
<?php
$perPage=$_GET['pagesize'];
$parameters = zen_get_all_get_params(array('page', 'info', 'x', 'y', 'pagesize'));
$perpage_links = '<div class="perPage"><strong>Show: </strong>';
$perpage_links .='<select name="pagesize" onchange="changePagesize(this);">';
$array_perpage=explode(',',CUSTOM_LISTING_NUMBER);
foreach($array_perpage as $value){
if($perPage==$value){
$perpage_links .='<option value="'.$value.'" selected="selected">'.$value.'</option>';
}else{
$perpage_links .='<option value="'.$value.'">'.$value.'</option>';
}
}
if($perPage=='all'){
$perpage_links .='<option value="all" selected="selected">All</option>';
}else{
$perpage_links .='<option value="all">All</option>';
}
$perpage_links .='</select>';
$perpage_links .= '</div>';
echo $perpage_links;
?>
<script language="javascript" type="text/javascript">
function changePagesize(obj){
window.location.href= "<?php echo str_replace('amp;','',zen_href_link($_GET['main_page'], $parameters, 'NONSSL')) ?>"+ "&pagesize="+obj.value;
}
</script>
大家可以根据上面的思路,写出更多如 商品横竖排,价格从高到低 从低到高等加强用户体验的方法
声明: 本文由Ezencart原创,转载请保留链接:ZenCart用户选择分类页每页显示产品数量的方法