首页 » 网页前端 » JavaScript » 阅读文章
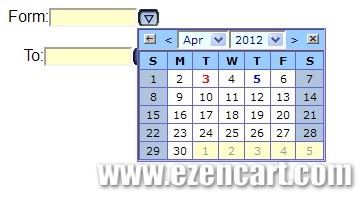
ZenCart里的时间日历控件spiffycal
前天为Order Excel Export模块增加时间选择时,研究了下,发现写的很不错。扣出来,以后开发项目中留用
Demo:demo
<!doctype html public "-//W3C//DTD HTML 4.01 Transitional//EN">
<html dir="ltr" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Zen Cart 时间控件</title>
<link rel="stylesheet" type="text/css" href="spiffyCal_v2_1.css">
<script language="JavaScript" src="spiffyCal_v2_1.js"></script>
</head>
<body>
<div id="spiffycalendar" class="text"></div>
<script language="javascript">
var StartDate = new ctlSpiffyCalendarBox("StartDate", "order_export", "start", "btnDate1","2012-04-03",scBTNMODE_CUSTOMBLUE);
var EndDate = new ctlSpiffyCalendarBox("EndDate", "order_export", "end", "btnDate2","",scBTNMODE_CUSTOMBLUE);
</script>
<form action="orders_excel_export.php" method="post" name="order_export">
Form:<script language="javascript">StartDate.writeControl(); StartDate.dateFormat="yyyy-MM-dd";</script><br /><br />
To:<script language="javascript">EndDate.writeControl(); EndDate.dateFormat="yyyy-MM-dd";</script> <br />
</form>
</body>
</html>
简单分析
主要功能都是spiffyCal_v2_1.js实现的,其中
var scImgPath = 'images/'; //定义所需图片文件路径
ctlSpiffyCalendarBox()创建一个日历控件,其中参数
| 参数 | 作用 |
|---|---|
| strVarName | 变量名 |
| strFormName | form表单name值 |
| strTextBoxName | 自动创建的接受时间的input框name值 |
| strBtnName | 按钮图片的name值 |
| strDefaultValue | 初始时间,可以留空 |
| intBtnMode | 按钮模式,不同的模式有不同的按钮图片 |
下载
 spiffycal.zip (51.2 KB, 330 次)
spiffycal.zip (51.2 KB, 330 次)声明: 本文由Ezencart原创,转载请保留链接:ZenCart里的时间日历控件spiffycal








评论 共0条 (RSS 2.0) 发表评论