首页 » 网页前端 » CSS » 阅读文章
CSS垂直居中实现方法总结
全部转载别人的,留作记录备查,框架
<style>
.wrap{width:400px;height:250px;text-align:center;border:1px solid #ccc;}
</style>
<div class="wrap">
<span><img src="http://www.ezencart.com/wp-content/themes/tstyle/img/logo-head.gif"/></span>
</div>
1.利用line-height
范围:适用于单行文本或图片
原理:当line-height高度和容器高度相等时,line-height行高即会向上和向下空出容器的一半高度,即垂直居中了。
即增加css
.wrap{line-height:250px;}
演示:demo
缺点:IE6不支持,增加IE6的hack
<!--[if IE 6]>
<style type="text/css">
.wrap span {
height: 100%; /* 要保证和父元素高度一样才行 */
writing-mode: tb-rl;
vertical-align: middle;
}
</style>
<![endif]-->
2.利用 position 和负边距
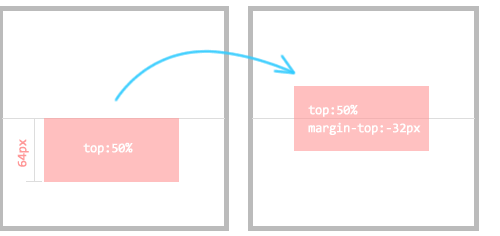
利用绝对定位,让元素的顶部与居中线对齐,再让元素上移 50% 的高度。这个应该不难理解。原理可以用下图来做一个可视化说明:
即增加代码
.wrap{position:relative;}
.wrap span{position:absolute;top:50%; margin-top:-25px;left:50%;margin-left:-96px;}
演示:demo
缺点: 必须知道元素的宽高
3.利用display:table
table中垂直居中是非常简单的事,table cells 的 vertical-align:middle 就可以直接解决。因此我们可以在支持display:table / display:table-cell的浏览器中利用table的这一属性。
即增加代码
.wrap{display:table;}
.wrap span{display:table-cell;vertical-align:middle;}
演示:demo
缺点: IE6/IE7不支持
4.最终方案
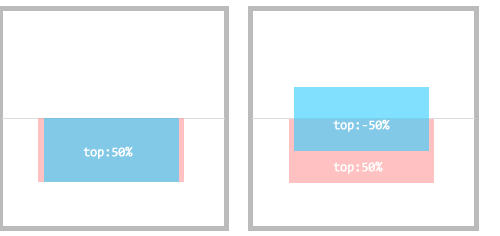
只要加多一层。内 .hack 层 top:50%; 再让 span 层相对自身向上提50%。
即增加代码
.wrap{display:table; *position:relative;}
.wrap .hack{display:table-cell;vertical-align:middle;*position:absolute;*top:50%;*left:50%;}
.wrap span{ *position:relative;*top:-50%;*left:-50%;}
演示:demo
转载:http://sofish.de/1909
http://bbs.blueidea.com/thread-2666987-1-1.html
声明: 本文由Ezencart原创,转载请保留链接:CSS垂直居中实现方法总结









评论 共0条 (RSS 2.0) 发表评论