首页 » ZenCart » ZenCart教程 » 阅读文章
在线客服LiveZilla_3.3.2.2最新免安装中文版下载和在zencart上的使用技巧
下载
 LiveZilla_3.3.2.2_USB.rar (5.8 MB, 762 次)
LiveZilla_3.3.2.2_USB.rar (5.8 MB, 762 次)安装方法
要.net 2.0环境才可运行,运行客户端时,如果没有.net2.0,会提示下载的。
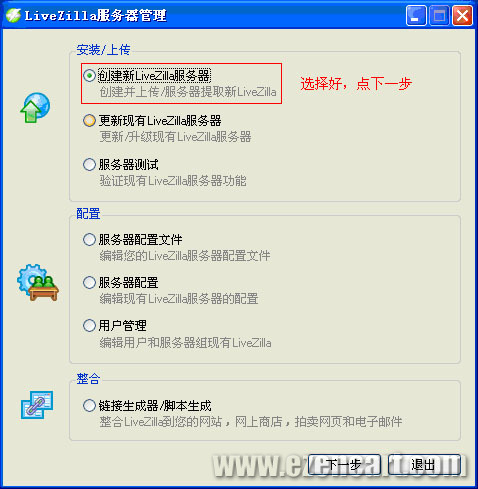
运行“LiveZilla Server Admin”服务器管理工具
然后根据提示进行每一步的安装,汉化为中文了,安装非常简单。
.
LiveZilla一个客服对应多个网站来路解决方法
此方法转载:http://www.sem9.com/thread-4950-1.html
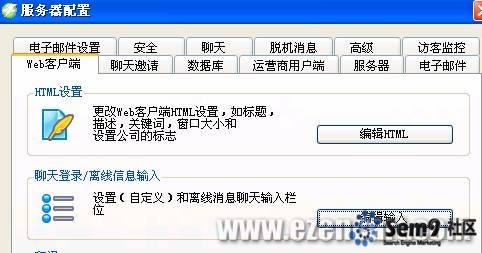
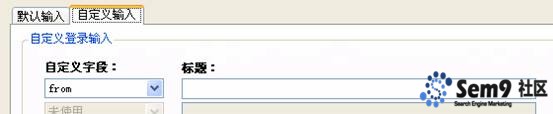
运行LiveZilla Server Admin-----服务器配置----web客户端-----聊天登录/离线信息输入----编辑输入-----自定义字段
标题可以不用下,因为在之后的教程中,会说明怎么隐藏它,不让它显示出来客户看到的
退出上面的回到登录界面,LiveZilla Server Admin-----用户管理-----进入用户组-----编辑-------聊天输入登录
在这里你会看到刚刚我们自定义的from 把隐藏打勾,离线信息输入同样处理
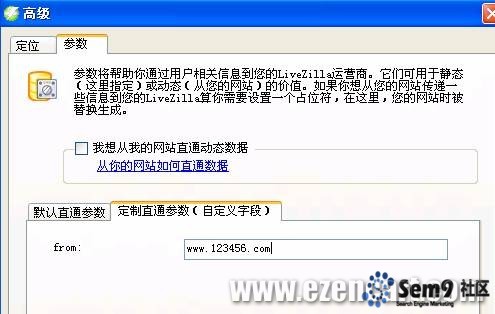
退出上面的回到登录界面,LiveZilla Server Admin-----链接生成器/脚本生成----任意选择自己要生成的连接类型-------高级---自己定义字段里输入自己的网站域名
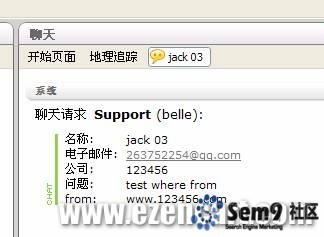
测试会话可以看到,from出现了。
集成到zencart
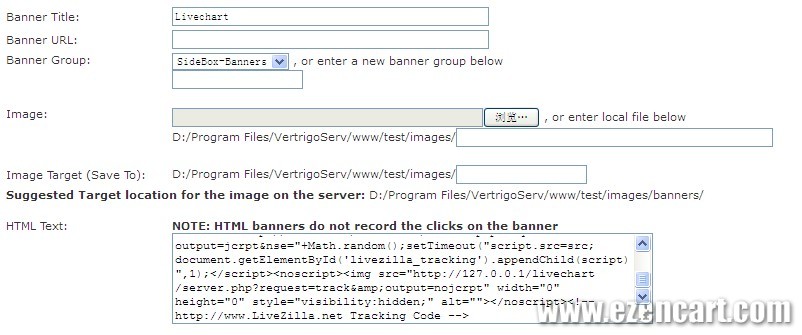
livechat集成到zencart可以非常简单,利用zencart的banner功能,后台--Tools---Banner Manager---新建一个banner
将livechat生成的代码,放到HTML Text中即可。
Tools---Layout Boxes Controller中调整sideboxes/banner_box.php的排序即可控制在左右栏的显示和顺序。
修改includes\languages\english.php
// banner_box
define('BOX_HEADING_BANNER_BOX','Sponsors');
define('TEXT_BANNER_BOX','Please Visit Our Sponsors ...');
改为
// banner_box
define('BOX_HEADING_BANNER_BOX','Livechat');
define('TEXT_BANNER_BOX','');
声明: 本文由Ezencart原创,转载请保留链接:在线客服LiveZilla_3.3.2.2最新免安装中文版下载和在zencart上的使用技巧















评论 共0条 (RSS 2.0) 发表评论