首页 » ZenCart » ZenCart教程 » 阅读文章
用户自定义分页产品数目插件Set number of products displayed per page
标签:Zen Cart插件
以前给大家介绍过一篇怎么让用户选择分类页每页显示产品数量的方法,这里再给大家介绍一款有类似效果的插件
官方下载:官方下载页
 Set number of products displayed per page (16.6 KB, 268 次)
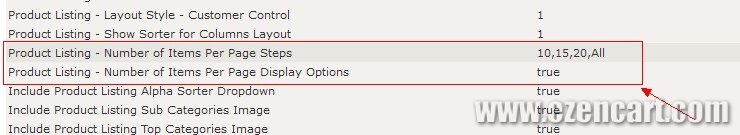
Set number of products displayed per page (16.6 KB, 268 次)效果图
安装方法
前期:安装这个插件前需要先安装商品横排插件(点击链接 查看),具体安装方法可以看我前面写过的文章
1.将new_install_set_num_products.sql导入数据库,然后可以到后台Configuration-->Product Listing选择数目方式
2.将YOUR_TEMPLATE改为自己的模板名,然后将file里文件上传到网站根目录
3.1查找includes\modules\你的模板\product_listing.php
if (!defined('IS_ADMIN_FLAG')) {
die('Illegal Access');
}
在其下添加
if(isset($_POST['max_display']) || isset($_GET['max_display'])) {
$_SESSION['product_listing_max_display'] = (int)$_REQUEST['max_display'];
} elseif (!isset($_SESSION['product_listing_max_display'])) {
$_SESSION['product_listing_max_display'] = (int)MAX_DISPLAY_PRODUCTS_LISTING;
}
3.2 查找
$max_results = ($product_listing_layout_style=='columns' && PRODUCT_LISTING_COLUMNS_PER_ROW>0) ? (PRODUCT_LISTING_COLUMNS_PER_ROW * (int)(MAX_DISPLAY_PRODUCTS_LISTING/PRODUCT_LISTING_COLUMNS_PER_ROW)) : MAX_DISPLAY_PRODUCTS_LISTING;
将其替换为
$max_results = (PRODUCT_LISTING_LAYOUT_STYLE=='columns' && PRODUCT_LISTING_COLUMNS_PER_ROW>0) ? (PRODUCT_LISTING_COLUMNS_PER_ROW * (int)($_SESSION['product_listing_max_display']/PRODUCT_LISTING_COLUMNS_PER_ROW)) : $_SESSION['product_listing_max_display'];
4 查找includes\templates\你的模板\templates\tpl_modules_product_listing.php
<div id="productsListingListingTopLinks" class="navSplitPagesLinks forward"><?php echo TEXT_RESULT_PAGE . ' ' . $listing_split->display_links(MAX_DISPLAY_PAGE_LINKS, zen_get_all_get_params(array('page', 'info', 'x', 'y', 'main_page'))); ?></div>
和
<div id="productsListingListingBottomLinks" class="navSplitPagesLinks forward"><?php echo TEXT_RESULT_PAGE . ' ' . $listing_split->display_links(MAX_DISPLAY_PAGE_LINKS, zen_get_all_get_params(array('page', 'info', 'x', 'y'))); ?></div>
在其上添加
<?php if (PRODUCT_LISTING_DISPLAY_OPTION == 'true') { ?>
<!--bof set num products ( dropdown ) -->
<?php if (PRODUCT_LISTING_MAX_DISPLAY_STEPS !='') { ?>
<form>
<select onchange="if (this.value) window.location.href=this.value">
<option value="[Select One]">Products per Page
<?php echo draw_max_display($_GET['main_page'], $listing_split->page_name, (int)PRODUCT_LISTING_COLUMNS_PER_ROW, $listing_split->number_of_rows); ?>
</select>
</form>
<?php } ?>
<!--eof set num products ( dropdown ) -->
<?php } else { ?> <!--bof set num products -->
<?php
if (PRODUCT_LISTING_MAX_DISPLAY_STEPS !='') { ?>
<div id="maxProductsListingTop" class="navSplitPagesResult forward"><?php echo TEXT_DISPLAY_STEPS_NUMBER_OF_PRODUCTS;
echo draw_max_display($_GET['main_page'], $listing_split->page_name, (int)PRODUCT_LISTING_COLUMNS_PER_ROW, $listing_split->number_of_rows);
?>
</div>
<?php } ?>
<!--eof set num products -->
<?php } ?>
 分类产品条数设置插件修改样本 (6.3 KB, 281 次)
分类产品条数设置插件修改样本 (6.3 KB, 281 次)声明: 本文由Ezencart原创,转载请保留链接:用户自定义分页产品数目插件Set number of products displayed per page









评论 共0条 (RSS 2.0) 发表评论